0. 简介
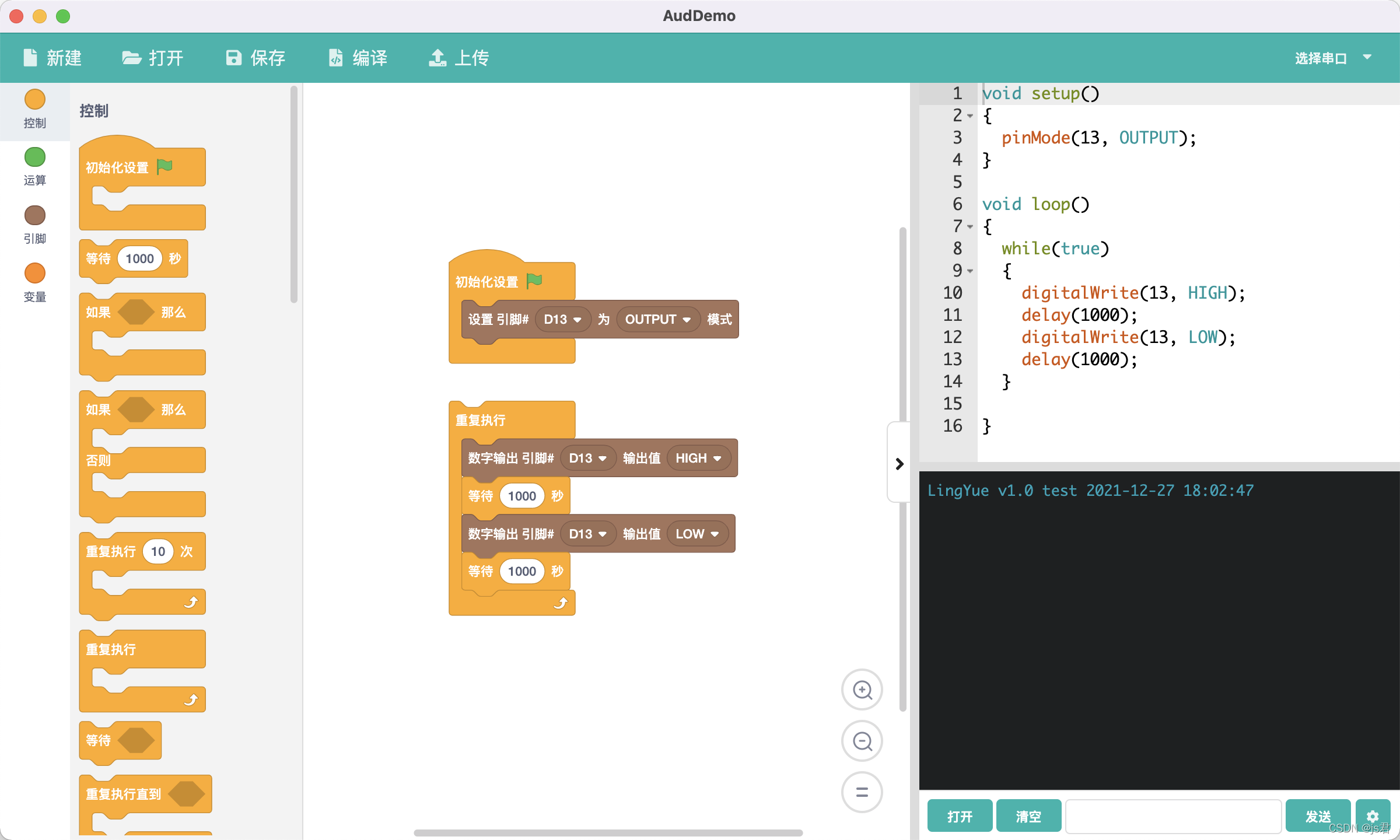
Scratch其实应该算得上最早做图形化编程的工程了。Scratch 是麻省理工学院的“终身幼儿园团队”在 2007 年 [5]发布的一种图形化编程工具,主要面对全球青少年开放,是图形化编程工具当中最广为人知的一种,所有人都可以在软件中创作自己的程序。而我们就在想是否能做一些工作,让一些复杂的指令集能够通过拖动变成可以被识别的功能呢。我其实在上大学时候就想做类似这样的一个东西。只是一直没有时间,这里作者首先发现了js君对于Scratch3.0的介绍和使用,也首先了解到如何对Scratch完成自定义组件的设计与编写。这部分主要的核心就在于JS代码的编写。又比如PythonEditor,这一个就可以用于python编程相关的操作。以及OpenBlock是开放原子基金会运营可以对各种开发板二次开发的系统。
1. 逻辑编排实现方式的选择
一直以来。从流程图层面,以线性的思维去思考,认为逻辑编排的意义并不大。因为,经过这么多年发展,事实证明代码才是表达逻辑的最佳方式,没有之一。用流程图去表达代码,最终只能是老板、客户的丰满理想与程序员骨感现实的对决。
直到看到Mybricks项目交互部分的实现方式,才打开了思路。类似unreal蓝图数据流驱动的实现方式,其实大有可为。
这种方式的意义是,跳出循环、if等这些底层的代码细节,以数据流转的方式思考业务逻辑,从而把业务逻辑抽象为可复用的组件,每个组件对数据进行相应处理或者根据数据执行相应动作,从而达到复用业务逻辑的目的。并且,节点的粒度可大可小,非常灵活。
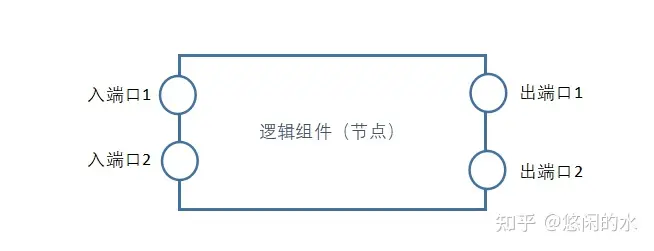
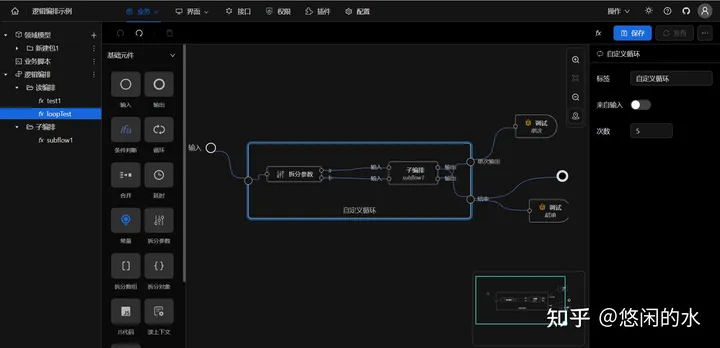
具体实现方式是,把每个逻辑组件看成一个黑盒,通过入端口流入数据,出端口流出变换后的数据:
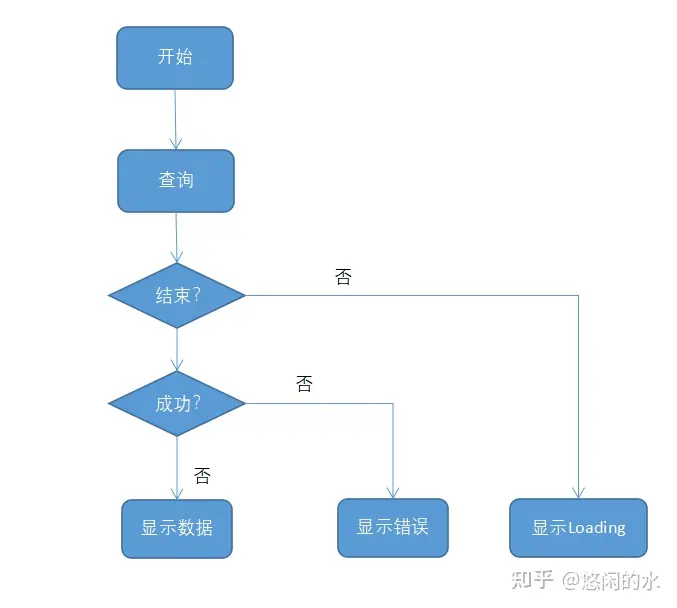
如果用流程图,上面这个编排,会被显示成如下样子:
两个比较,就会发现,流程图的思考方式,会把人引入条件细节,其实就是试图用不擅长代码的图形来描述代码。是纯线性的,没有回调,也就无法实现类似js promise的异步。
而数据流驱动的逻辑编排,可以把人从细节中解放出来,用模块化的思考方式去设计业务逻辑,更方便把业务逻辑拆成一个个可复用的单元。
如果以程序员的角度来比喻,流程图相当于一段代码脚本,是面向过程的;数据流驱动的逻辑编排像是几个类交互完成一个功能,更有点面向对象的感觉。
朋友,如果是让你选,你喜欢哪种方式?欢迎留言讨论。
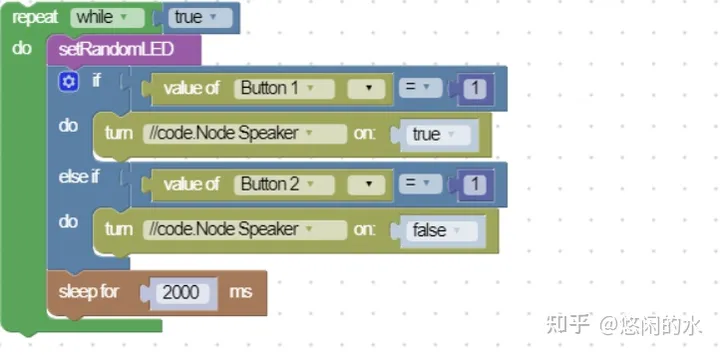
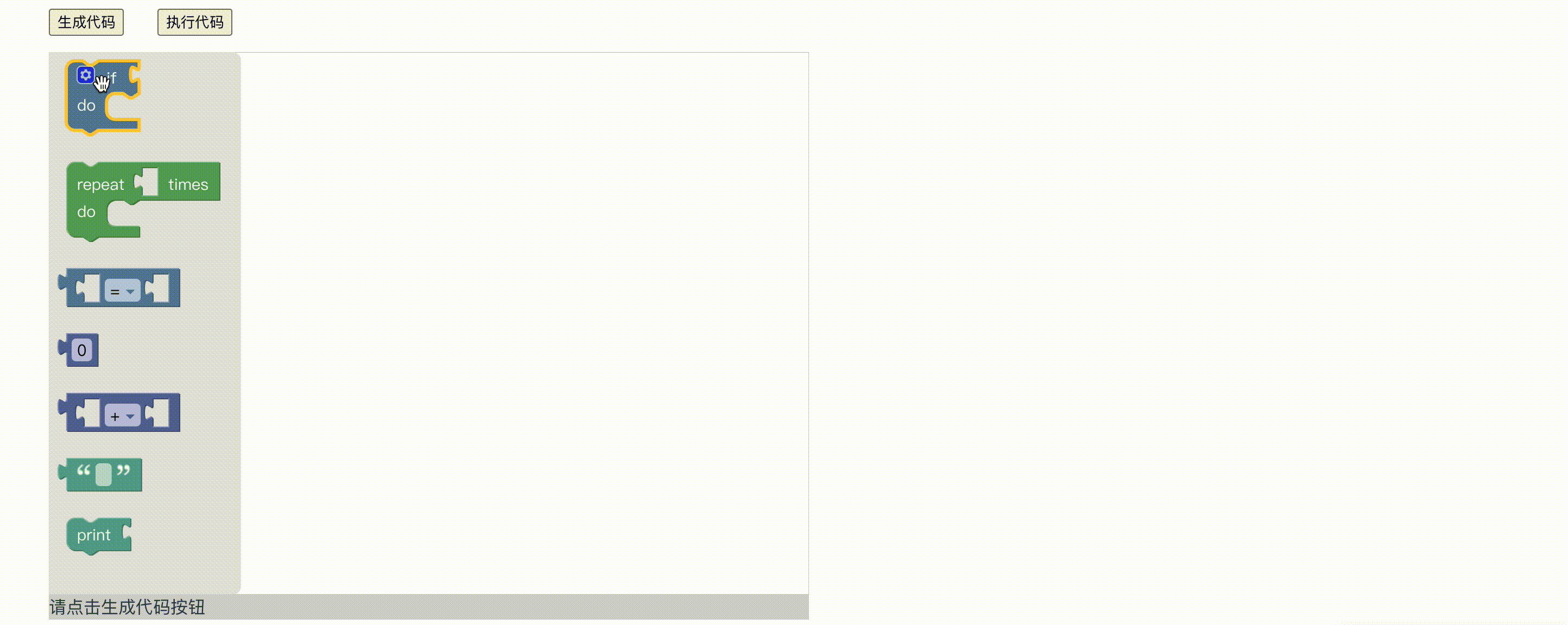
另外还有一种类似stratch的实现方式:
感觉这种纯粹为了可视化而可视化,只适合小孩子做玩具。会写代码的人不愿意用,太低效了。不会写代码的人,需要理解代码才会用。适合场景是用直观的方式介绍什么是代码逻辑,就是说只适合相对比较低智力水平的编程教学,比如幼儿园、小学等。商业应用,就免了。
2. 低代码拖拽
对于低代码的拖拽场景无非就是考虑几点,一个是基础的拖拽功能,另外一个就是容器内组件的互相拖拽和嵌套拖拽。基于这些场景分析个人还是比较推荐使用 dnd-kit/core 它来做为拖拽引擎的实现选型的,除了基础的拖拽的功能外,dnd-kit 还提供了许多可自定义的组件和钩子,可以满足不同的拖拽需求,在 React、Vue、Angular、Svelte 等热门的开发框架 & 库下都有对应的实现,对跨平台的支持也非常不错。
除此之外 dnd-kit 的性能也有相当程度的保障,尤其是在 DOM元素 过多的时候能有效减缓操作卡顿和布局抖动。
3. 低代码分析
编辑器画布的布局分为容器布局和组件两侧。这种布局方式将任务划分为两个主要部分,使得容器布局负责行列的编排,而组件负责内容的显示,实现了各司其职的效果。
在编辑器画布中,容器布局负责定义和管理行和列的结构。它可以提供灵活的网格系统,使用户能够自由地定义和调整页面的布局。用户可以在容器布局中添加、删除或调整行列的大小和位置,从而实现对页面的整体布局进行控制。容器布局可以使用拖放功能,方便用户将组件放置到指定的位置。
而组件则负责呈现具体的内容。它可以是各种类型的UI元素,如文本框、按钮、图像等。用户可以通过在组件库中选择不同类型的组件,并将其拖放到容器布局中的指定位置来创建页面内容。组件可以具有自定义的样式和属性,用户可以对其进行修改和定制,以满足具体的设计需求。
通过将容器布局和组件分开管理,编辑器画布实现了更高的灵活性和可扩展性。用户可以随时修改容器布局,调整页面的结构,而不会影响组件的内容。同时,用户可以对组件进行独立的操作,修改其样式或属性,而不需要关注整体布局的细节。这种分离的设计使得编辑器画布更加易用和便捷,适用于不同类型和规模的项目。
4. 相关开源项目
4.1 flow-eda
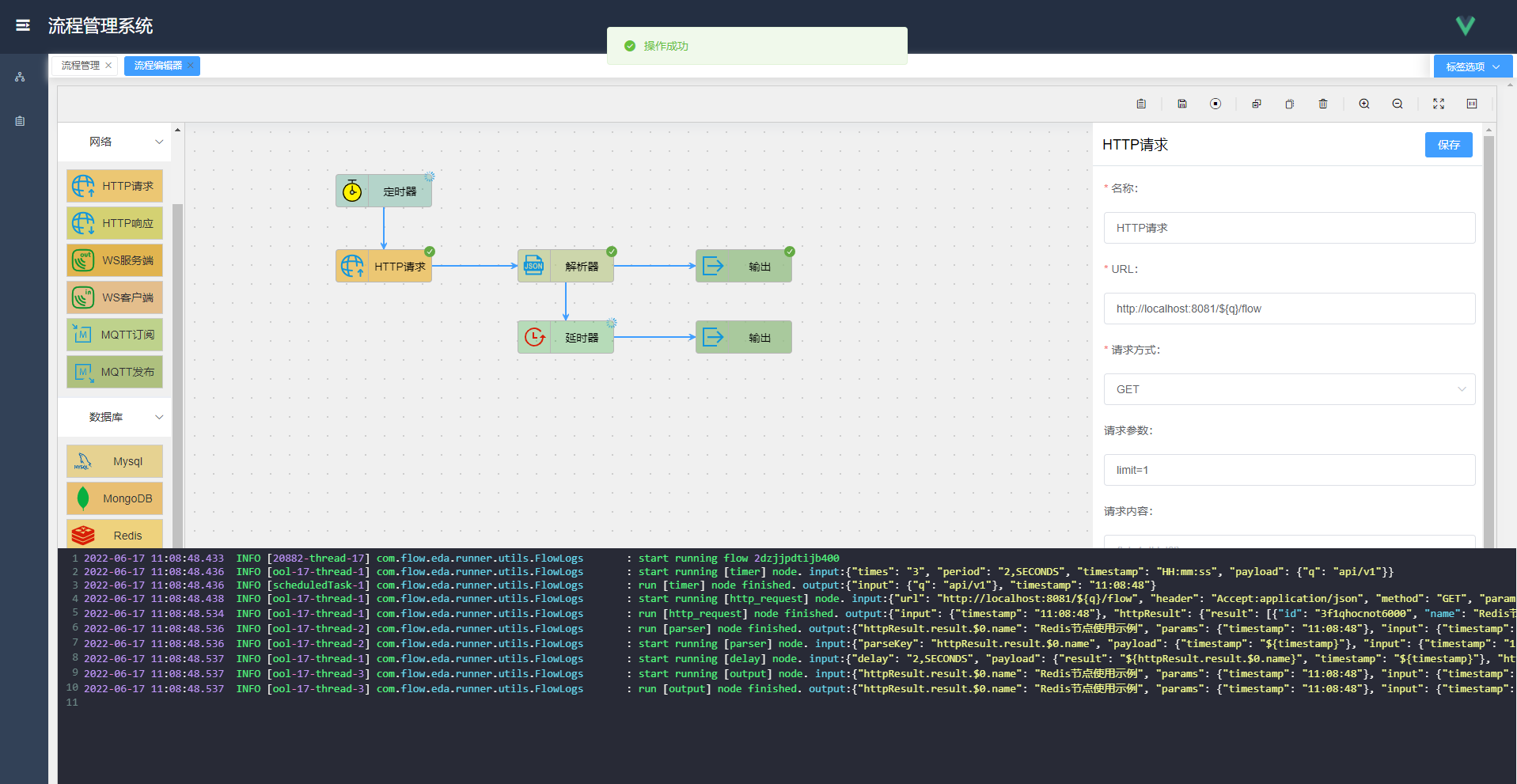
flow-eda 项目是一种基于事件驱动的流式低代码编程应用程序,它的主要功能是采用可视化编程,以拖拽节点、连接组合节点的形式来完成流程绘制,达到低代码开发和实现业务编程的目的。
应用场景
- 自动化流程业务处理,例如需要处理某个数据,可以用拖拽节点定义这些流程,反复使用。
- 支持多线程并发处理,任意组合、编排,可组合与或非等各种复杂的逻辑流程,支持阻塞、等待、周期性执行等。
- 网络爬虫,例如需要爬取网络上的一些特定信息,然后加以处理,支持输出展示、存储到数据库或者发送邮件。
- 定时任务,可以定时执行一些业务,周期性执行,可以指定次数或者不限制,支持 cron 表达式等。
- 基础的增删改查业务模型,可支持自定义 HTTP 接口,支持 websocket、MQTT 等协议,支持常用的数据库操作。
- 业务执行流程可视化,在流程运行时,可以在 web 页面上实时看到执行状态可执行信息,包括输入输出参数等。

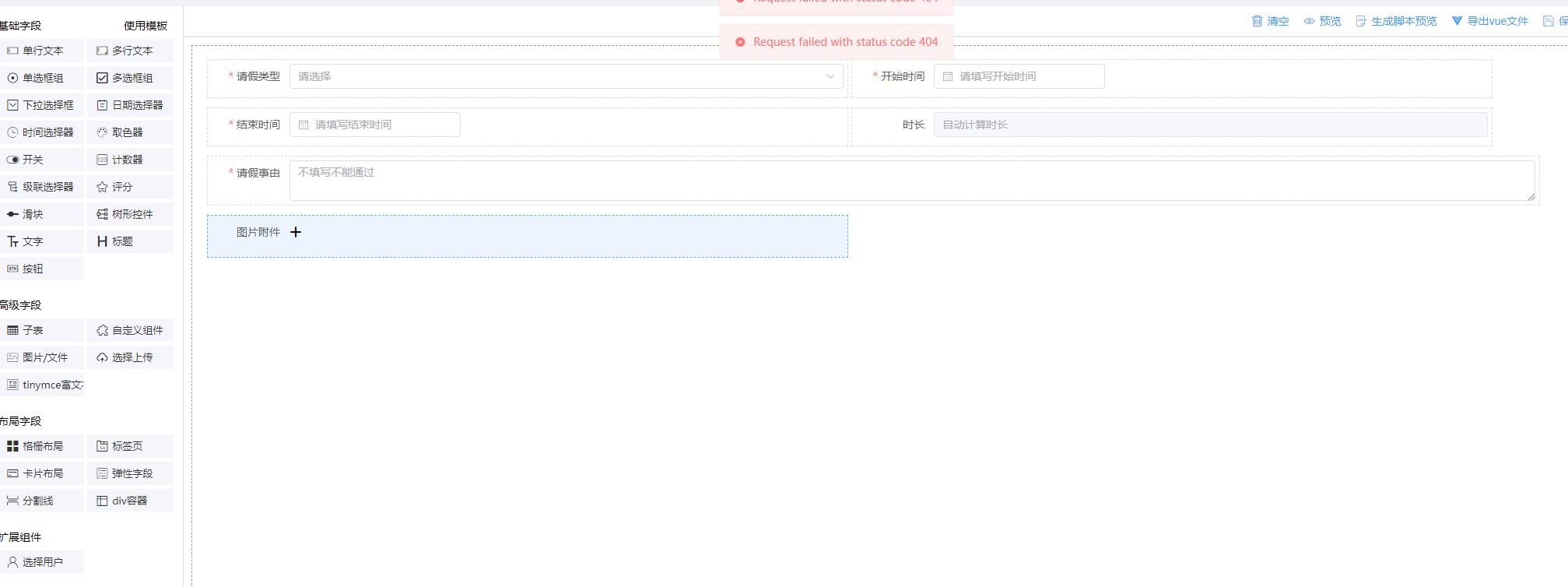
4.2 vue-form-design
AK-Design 是一个纯前端的拖拽式、可视化、低代码数据可视化设计器开发平台,主包括表单设计、列表页设计、流程设计、数据可视化大屏设计、数据统计设计
使用基于 Vue 3.x 的桌面端组件库 Elemnet-Plus ,使用广泛,扩展方便
通过可视化的操作,可轻松快速完成表单设计、列表页设计、流程管理设计、数据可视化屏设计、数据统计设计等页面的创建
提供功能强大的各类组件,可适用在各种复杂的场景中。

4.3 rxdrag
详细内容可以参考文章:挑战零代码:可视化逻辑编排

4.4 Child-Programming-Web
这个就类似Scratch的编程思路,详细内容可以参考Vue实现图形化积木式编程(九)

4.5 yuchang
模仿Scratch的基于Vue的可视化脚本编辑工具,支持自定义语法,导出为JSON格式、JS代码,主要特点:
(1)完全通过JSON定义脚本Block,可自由扩展,甚至创建一套全新Block,可以实现各种可视化脚本应用,不仅仅用于编程
(2)支持导出插件,可自行实现将可视化模型导出为想要的文件,例如JSON、JS代码、Word、HTML等

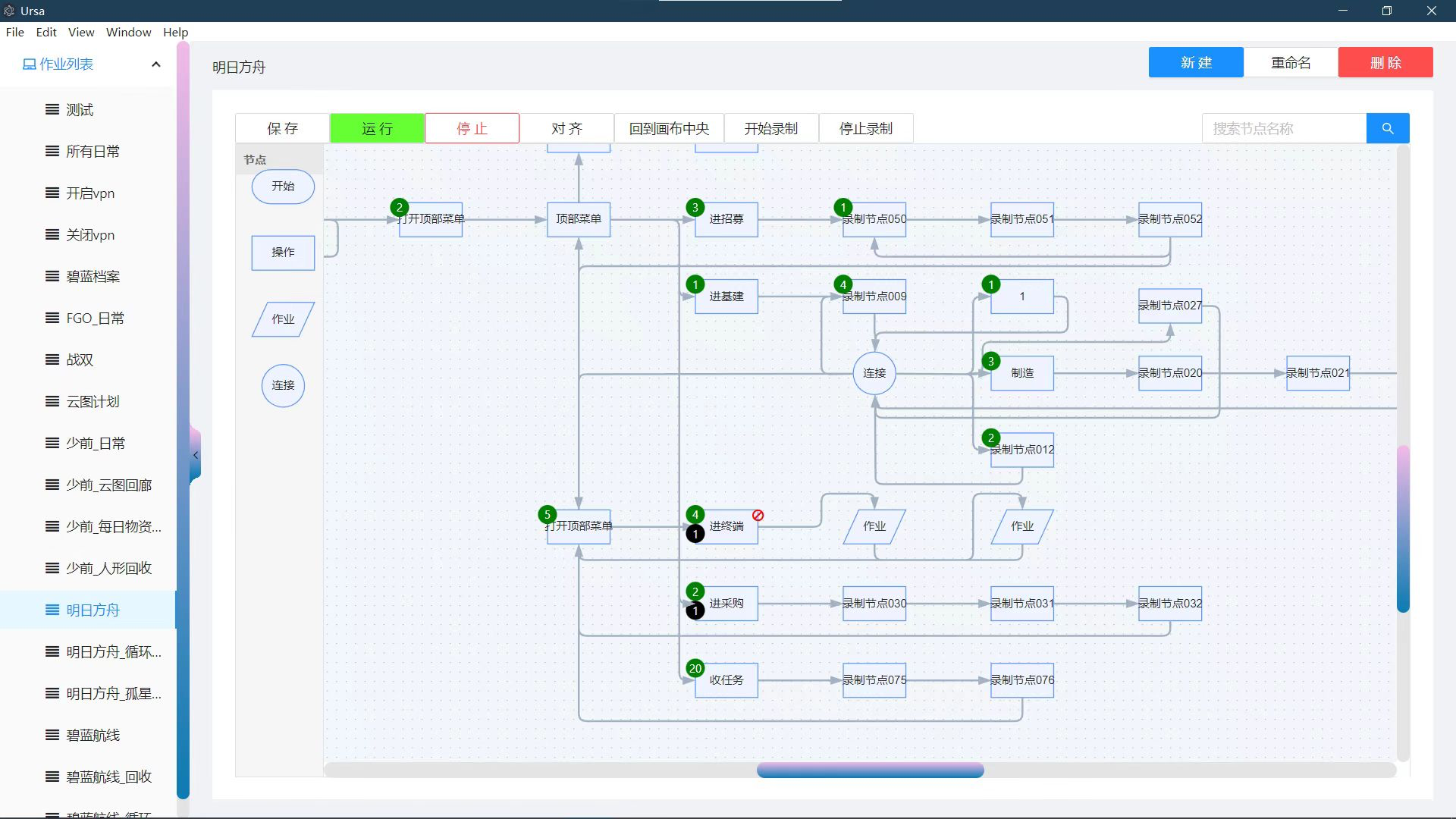
4.6 ursa
ursa是一个可视化编排的自动化脚本程序,基于图片识别或指定位置,对一系列的鼠标点击操作进行自动化

参考链接
https://luzhimin.blog.csdn.net/article/details/122976335





评论(0)
您还未登录,请登录后发表或查看评论